Window.opener Not Working . Open a window and write some text in the opener window: If the content you show is placed in some html. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. You probably misunderstood the property window.opener. The popup may access the opener. This will work both ie and chrome. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The child tab window must be closed and parent tab must be. When user clicks logoff button from child window. Const mywindow = window.open(, , width=300,height=300);.
from www.olideautodoor.labelerchina.com
Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. You probably misunderstood the property window.opener. When user clicks logoff button from child window. Open a window and write some text in the opener window: The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Const mywindow = window.open(, , width=300,height=300);. The popup may access the opener. If the content you show is placed in some html. The child tab window must be closed and parent tab must be. This will work both ie and chrome.
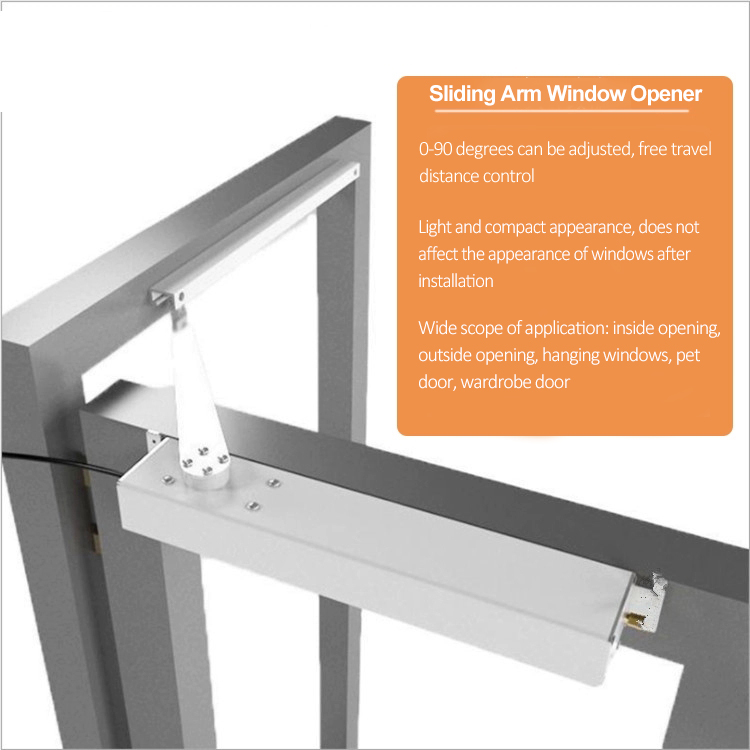
Tag swing window opener Olide autodoor
Window.opener Not Working You probably misunderstood the property window.opener. The child tab window must be closed and parent tab must be. When user clicks logoff button from child window. Open a window and write some text in the opener window: You probably misunderstood the property window.opener. The popup may access the opener. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. If the content you show is placed in some html. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Const mywindow = window.open(, , width=300,height=300);. This will work both ie and chrome.
From fenstergriff-verlaengerung.de
Window opener special lengths 160185 cm, aid no . 02.40.04.5001 Window.opener Not Working Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. If the content you show is placed in some html. The child tab window must be closed and parent. Window.opener Not Working.
From wavebox.io
New Window Opener Ready for Testing Window.opener Not Working The child tab window must be closed and parent tab must be. The popup may access the opener. This will work both ie and chrome. Const mywindow = window.open(, , width=300,height=300);. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. Open a window and write some text in the opener window:. Window.opener Not Working.
From www.greenhousesrus.co.uk
Elite Automatic Louver Opener GreenhousesRus Window.opener Not Working If the content you show is placed in some html. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. Const mywindow = window.open(, , width=300,height=300);. Open a window and write some text in the opener window: The popup may access the opener. The child tab window must be closed and parent. Window.opener Not Working.
From www.window-openers.com
Window Openers Electric, Manual & Traditional Window Openers Window.opener Not Working This will work both ie and chrome. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Const mywindow = window.open(, , width=300,height=300);. You probably misunderstood the property window.opener. If the content you show is placed in some html. Open a window and write some text in. Window.opener Not Working.
From www.window-openers.com
Venset Plug In Electric Opener Window Openers Window.opener Not Working When user clicks logoff button from child window. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Const mywindow = window.open(, , width=300,height=300);. This will work both ie and chrome. Browsers open a new tab by default, but if sizes are provided, then it’ll be a. Window.opener Not Working.
From diy.stackexchange.com
lock What is the type of this window opener? Home Improvement Stack Window.opener Not Working Open a window and write some text in the opener window: You probably misunderstood the property window.opener. This will work both ie and chrome. The child tab window must be closed and parent tab must be. The popup may access the opener. Const mywindow = window.open(, , width=300,height=300);. The open() method of the window interface loads a specified resource into. Window.opener Not Working.
From automateddoorsystems.co.uk
Vertical Sliding Actuator Sash Lift Powered Window Openers Window.opener Not Working Open a window and write some text in the opener window: The popup may access the opener. This will work both ie and chrome. Const mywindow = window.open(, , width=300,height=300);. The child tab window must be closed and parent tab must be. The open() method of the window interface loads a specified resource into a new or existing browsing context. Window.opener Not Working.
From www.amazon.de
Automatischer Fensteröffner mit Doppelfeder für Gewächshäuser Amazon Window.opener Not Working You probably misunderstood the property window.opener. Open a window and write some text in the opener window: Const mywindow = window.open(, , width=300,height=300);. This will work both ie and chrome. When user clicks logoff button from child window. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The child tab window. Window.opener Not Working.
From www.hindlecontrols.com
Teleflex Window Openers 250mm Hindle Controls Window.opener Not Working When user clicks logoff button from child window. You probably misunderstood the property window.opener. Const mywindow = window.open(, , width=300,height=300);. The popup may access the opener. If the content you show is placed in some html. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. This will work both ie and. Window.opener Not Working.
From www.aliexpress.com
34cm Automatic Window Opener Solar Heat Sensitive Automatic Thermo Window.opener Not Working The popup may access the opener. When user clicks logoff button from child window. Const mywindow = window.open(, , width=300,height=300);. Open a window and write some text in the opener window: Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The child tab window must be closed and parent tab must. Window.opener Not Working.
From www.youtube.com
Window Opener YouTube Window.opener Not Working You probably misunderstood the property window.opener. This will work both ie and chrome. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. The child tab window must be closed and parent tab must be. Const mywindow = window.open(, , width=300,height=300);. The popup may access the opener.. Window.opener Not Working.
From www.olideautodoor.labelerchina.com
Tag swing window opener Olide autodoor Window.opener Not Working Open a window and write some text in the opener window: Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. Const mywindow = window.open(, , width=300,height=300);. If the content you show is placed in some html. This will work both ie and chrome. The child tab window must be closed and. Window.opener Not Working.
From automateddoorsystems.co.uk
Manual Window Openers Window.opener Not Working The child tab window must be closed and parent tab must be. You probably misunderstood the property window.opener. When user clicks logoff button from child window. The popup may access the opener. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Open a window and write. Window.opener Not Working.
From eureka.patsnap.com
Window opener Eureka Patsnap develop intelligence library Window.opener Not Working When user clicks logoff button from child window. The child tab window must be closed and parent tab must be. You probably misunderstood the property window.opener. Open a window and write some text in the opener window: Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The popup may access the. Window.opener Not Working.
From www.window-openers.com
Electric Window Opener Picture Gallery Window.opener Not Working Open a window and write some text in the opener window: You probably misunderstood the property window.opener. If the content you show is placed in some html. Const mywindow = window.open(, , width=300,height=300);. The child tab window must be closed and parent tab must be. The popup may access the opener. Browsers open a new tab by default, but if. Window.opener Not Working.
From www.youtube.com
Window Opener YouTube Window.opener Not Working The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Const mywindow = window.open(, , width=300,height=300);. If the content you show is placed in some html. This will work both ie and chrome. The child tab window must be closed and parent tab must be. You probably. Window.opener Not Working.
From www.window-openers.com
Electric Window Opener Picture Gallery Window Openers Window.opener Not Working The popup may access the opener. Const mywindow = window.open(, , width=300,height=300);. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. If the content you show is placed. Window.opener Not Working.
From www.youtube.com
Automatic Sliding Window Opener With KSTSL01 Track Linear Actuator Window.opener Not Working If the content you show is placed in some html. The open() method of the window interface loads a specified resource into a new or existing browsing context (that is, a tab, a. Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. Open a window and write some text in the. Window.opener Not Working.